Web Design (Recent)
Lorem Ipsum ~ Trivia
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam nibh. Nunc varius facilisis eros. Sed erat. In in velit quis arcu ornare laoreet. Curabitur adipiscing luctus massa. Integer ut purus ac augue commodo commodo. Nunc nec mi eu justo tempor consectetuer. Etc.
Contrary to popular belief, Lorem Ipsum is not simply random text used to fill sample pages. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. jl
Add book animation with Flash Page Flip - FREE
 The free version of Flash Page Flip has no advanced functions but it has some nice features like resizing and navigation. You can make and publish your own publications (Online Catalog, Digital Brochure, Flipping Book, Interactive Flyer, Virtual Magazine, Flip Album etc.) by writing JPEG or SWF formatted pages names on XML file in the Free Version. You don't have to know Flash software to make your flipping book.
The free version of Flash Page Flip has no advanced functions but it has some nice features like resizing and navigation. You can make and publish your own publications (Online Catalog, Digital Brochure, Flipping Book, Interactive Flyer, Virtual Magazine, Flip Album etc.) by writing JPEG or SWF formatted pages names on XML file in the Free Version. You don't have to know Flash software to make your flipping book.
You can use Free FPF in your commercial and non-commercial websites but please firstly look at the Terms of Use. FlashPageFlip.com text link where at the lower left corner is only for Free Version. This isn't in the other versions.
Flash Page Flip Free Version works like Basic XML Version. We advise you use FPF Basic XML Version if you can use Free FPF without any difficulty and you enjoy it or you haven't a server which supports ASP. You can use it offline (CD, DVD, etc.) or all online servers like Free FPF. Click pages and flip through a tutorial of Flash Page Flip now.
Web developer tools included with Internet Explorer 8
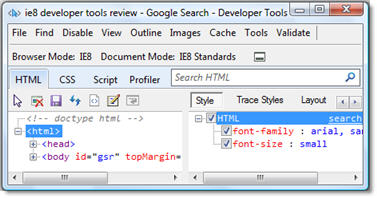
Source: AKA Marketing.com I downloaded the latest version of Internet Explorer the other day and although at this stage I can't comment too much on the browser as a whole I was pleasantly surprised by the developer tools included with Microsoft's latest release. I've used the developer toolbars for IE 6/7 & for Firefox but it's good to see something like this included in the core IE program.
I downloaded the latest version of Internet Explorer the other day and although at this stage I can't comment too much on the browser as a whole I was pleasantly surprised by the developer tools included with Microsoft's latest release. I've used the developer toolbars for IE 6/7 & for Firefox but it's good to see something like this included in the core IE program.
Common developer tasks such as viewing pages in different resolutions, quickly viewing outlines of pages (CSS classes, DIVs, tables, image containers etc.), validating pages and measuring elements are all included. In fact pretty much everything needed to decompose & desect webpages is available including a nice Javascript debugger which means you won't have to switch to Firefox to see meaningful JS related messages anymore. I'm also liking the CSS profiler which enables a developer to turn CSS element definitions ON/OFF and have the page update to reflect changes without a page refresh, this is quite powerful as it allows developers to quickly see what works best in their pages.
Although not part of the developer tools as such, IE 8 also includes a compatibility mode which will allow surfers view pages in IE7 mode. This is important as IE 8 is now a standards based browser where previous versions where not and thus pages designed with IE 7 in mind mightn't look correct in IE 8, if this happens a user can emulate IE 7 with a simple click of a button. This is going to create a small pain for developers as they might have to change their CSS to make pages look the same on IE 7 & 8, however in the long term it is the best thing Microsoft could have done as going forward cross browser compatibilty should become less of an issue for developers/designers. Read more...
Centring Images
The images and text below have been grouped to the middle of the page using a special "centring class" attribute for experimental display purposes. Positioning images is one of the more difficult tasks when using "liquid" divisions, without reverting to the use of tables. John L
 and
and Dell
Mini-notebook
Dell
Mini-notebookFun with CSS & Alternative styles
Fashion coloured
scrollbars
Internet Explorer only has proprietry styles which allow the scrollbar to be given bright colours as shown.
Alternate styles
Firefox and Opera allow you to select alternative styles to be used for printing, impaired vision viewers, etc. With either browser, try the "Bigblue" style - Click: View | Page Style | Bigblue. (this page only)
HTML-Kit: A webpage editor for beginners and professionals alike.
 HTML-Kit is a full-featured editor designed to help HTML, XHTML and XML authors to edit, format, lookup help, validate, preview and publish web pages. Despite its name and the light download size, HTML-Kit is a multi-purpose tool that has support for several scripting and programming languages. This program has won me over and has been my default editor for some months now. Having previously used HAPedit - another excellent program - for quite a while, I was delighted to find the change-over rather painless. I found HTML-Kit, which is also free, a little more user friendly and easier to customize for my needs.
HTML-Kit is a full-featured editor designed to help HTML, XHTML and XML authors to edit, format, lookup help, validate, preview and publish web pages. Despite its name and the light download size, HTML-Kit is a multi-purpose tool that has support for several scripting and programming languages. This program has won me over and has been my default editor for some months now. Having previously used HAPedit - another excellent program - for quite a while, I was delighted to find the change-over rather painless. I found HTML-Kit, which is also free, a little more user friendly and easier to customize for my needs.
Newcomers to web page design can benefit from letting it point out errors and provide suggestions on how to create standards compliant pages. Experts can save time spent on common tasks using the highly customizable and extensible integrated development environment while maintaining full control over multiple file types including HTML, XHTML, XML, CSS, XSL, JavaScript, VBScript, ASP, PHP, JSP, Perl, Python, Ruby, Java, VB, C/C++, .NET C#, Delphi / Pascal, Lisp, SQL, and more.
In addition to the user friendly environment that support multiple file types and standards, HTML-Kit includes internal, external, server-side and live preview modes; FTP Workspace for uploading, downloading and online editing of files; and the ability to use hundreds of optional free add-ins through its open plugins interface. jl
- Latest free CSE Validator 8.04 released -
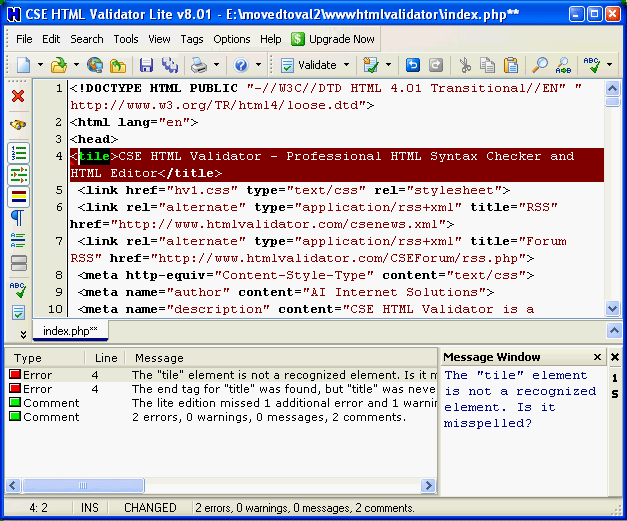
There aren't many freeware programs out there these days that are this well done and useful.
- Tim Matheson, CSE HTML Validator User
 I downloaded CSE HTML Validator Lite about two months ago and have used it ever since. It's absolutely delightful to use - and has options for everything you can think of (and a lot that you can't!). But in spite of the options, it can be used by amateurs like myself with the default values only. I have tried several
other validators before and none comes near it for ease of use, flexibility, and thorough reliability. When I develop to the stage of needing the even more powerful edition, I won't bother to look elsewhere, as I'm confident this product will be of the highest standard also. Well done, and thanks.
I downloaded CSE HTML Validator Lite about two months ago and have used it ever since. It's absolutely delightful to use - and has options for everything you can think of (and a lot that you can't!). But in spite of the options, it can be used by amateurs like myself with the default values only. I have tried several
other validators before and none comes near it for ease of use, flexibility, and thorough reliability. When I develop to the stage of needing the even more powerful edition, I won't bother to look elsewhere, as I'm confident this product will be of the highest standard also. Well done, and thanks.
- Phil Taylor, CSE HTML Validator User
I just downloaded the free version and used it immediately. Already I can't say enough about this product! As soon as I have a few bucks ahead I absolutely will be upgrading, and recommending CSE HTML Validator products to everyone I know who makes web pages.
- Connie Srnka, CSE HTML Validator User
In addition to checking HTML syntax, CSE HTML Validator Lite can also:
- Check spelling.
- Quickly change all tags and attributes to lowercase.
- Automatically place quotation marks around all attribute values.
- Strip HTML tags from HTML documents, leaving only the text.
- Quickly change all the headers and/or footers of every page of your web site when you design your pages using the template tool.
If you want to automatically fix HTML problems and/or check CSS, links, and accessibility, then download CSE HTML Validator Professional Trial.
Recent Web Design SIG activities:
Report for meeting January 2009
A good roll-up today, very pleasing. We checked out our site and upgraded the reports. We then looked at my 'new' site and discussed options for designs. We made up a series of text styles using the CSS function in Fusion. We discussed if there are any new PDF files to update the MWRPA site. Nothing at the moment.
The next meeting is on Saturday 21st February, when we will look further into my 'new' site?. See you all there.
Robert
HTML Element Hierarchy
Any HTML page comprises a number of (perhaps a large number of) elements - headings, paragraphs, lists, and so on. Often, developers use the term "tag" to refer to an element, making reference for example to "the p tag". But the tag is simply the <p></p> part of the element. The whole
construction of <p>This is the content of the paragraph</p> is in fact the <p> element (as we refer to it in this guide). What many web developers don't realize (largely because it wasn't particularly important until style sheets came along) is that every element is
contained by another element, and may itself contain other elements. The technical term for this is the containment hierarchy of a web page.
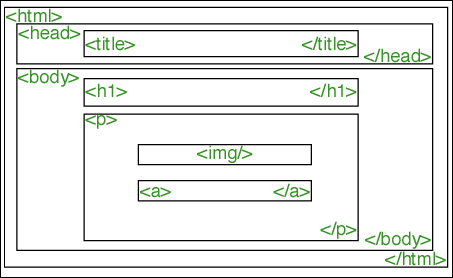
At the top of the containment hierarchy is the <html> element of the page. Every other
element on a web page is contained within the <html> element, or one of the elements
contained within it, and so on. Similarly, many elements will be contained in paragraphs, while paragraphs are contained in the <body>.
Graphically, we can understand it like this.
 With cascading style sheets, elements often (and with CSS2 can always be forced to) inherit properties from the elements which contain them (otherwise known as their parent elements). This means that if you give the body of the page certain properties (for example font and color) then every element within the page will inherit these properties- there is
no need to set the font and color again for each element, such as list items or paragraphs.
With cascading style sheets, elements often (and with CSS2 can always be forced to) inherit properties from the elements which contain them (otherwise known as their parent elements). This means that if you give the body of the page certain properties (for example font and color) then every element within the page will inherit these properties- there is
no need to set the font and color again for each element, such as list items or paragraphs.
You can always override the inheritance however. By assigning a property to an element, you override the inherited property.
Source:Westciv.comWeb Graphics
 There are many web pages devoted to describing the relative merits of using JPEG, GIF and PNG images. This page is a short summary of some of the things I have learned about these
formats while designing the web pages for my department and while writing software to view medical images. This is not meant as a definitive guide, more a basic introduction with a few useful links.
There are many web pages devoted to describing the relative merits of using JPEG, GIF and PNG images. This page is a short summary of some of the things I have learned about these
formats while designing the web pages for my department and while writing software to view medical images. This is not meant as a definitive guide, more a basic introduction with a few useful links.
There are three common formats used by web pages: GIF, JPEG and PNG. Each of these formats uses compression techniques to reduce the amount of time required to download images. In general, each has its own strengths and weaknesses. Learn more... Source: http://www.sph.sc.edu/comd/rorden/graphics.html
Web Design
Report for meeting May 17th 2008
We discussed web security and the benefits of using the PCUser Group moderated Forum rather than an open blog for communication between sig members. We suggest all members register to use the Forum.
We discussed web hosting because our current site is going to be closed shortly.
Consequently we began redesigning a new Fotopage Design site. We will continue at our next meeting on Saturday 21st June.
See you there.
Regards Robert
Report for meeting March 2008
Seven members attended the meeting. James Gaudry sent his apologies. Christina sent her apologies.
When we arrived today we found our meeting room had been let to someone else. The whole floor was unavailable. We were very impressed by the notification we received. We subsequently held our meeting in the corridor of the third floor.
We then spent a lot of time taking out a soft bullet in the text in the MWRPA site. A fun exercise.
The new projector is extremely good, we were very impressed.
The Netobjects Fusion Essentials is available for free download here: http://www.netobjects.com/html/essentials_download.html
The next meeting is on Saturday April 19th.
See you there,
Robert
Report meeting February 2008
Once again we had a good roll up.
Just for a change this meeting we had a look at my video of a wild life trip to Sabah Borneo. Next meeting the Caribbean.
We also looked at how to set up cascading style sheets.
Also we will look to get a form working for the MWRPA site.
The next meeting is 15th March.
See you there.
Regards,
Robert
Report for meeting January 2008
Our usual team arrived this month where we continued looking at uploading the MWRPA site. After much anguish and discussion we found our problems were caused by the way FTP Commander operates. We also had problems using NOF FTP so we installed the free Core FTP program. This seemed to have a better user interface. We were then able to get everything working as it should. We also set up Core FTP to upload our own sig website.
Next meeting is Saturday February 16th 2008.
At the next meeting we will update the MWRPA site after user feedback.
See you there.
-
Robert
- Bob Backstrom:- Web Design | Electronics | Maths-Science
- Tony Colocci:- Electronics | Web Design
- Les Grant:- Electronics
- Neville Hoffman:- Electronics
- John L:- Investment | Stock Market Resources
- John Lucke:- Digital Photography | Web Design
- Fred Scott:- Family History
- Martin Sylla:- Programming
- John Symonds:- Digital Photography | ANZAC Bridge
- Alex Wong:- Programming
- Alex Zaharov-Reutt:- Computer Guru | Technology News
- (Temporary) Favourites
- (Temporary) Favourites
Report for Meeting 17 November 2007
We looked for a new version of AVG antivirus and mentioned www.filehippo.com where all sorts of freeware programs can be found.
We then tried to log on to the MWRPA site host server, without any success. Will need to get contact details.
Next we looked at many new site styles for the MWRPA site. We chose to use "Virtual City". This made a much improved site. We modified the front page and created the meetings page.
Next month we will continue to build the site by importing data from the news letter.
The next meeting will be on Saturday December 15 - 2pm see you there.
Robert
Report for meeting October 20, 2007
We installed NetObjects Fusion 9 then cleaned up a lot of old files from our hard drives.
We used Photoshop to update our latest member photos and upgraded our site front page.
From now we are going to use Fusion Version 9 as our standard program.
At our November meeting we will do more work on the Meadowbank West Ryde Progress Association site which has already been upgraded to ver9.
The November meeting is on Saturday the 17 November.
See you there.
Robert
PHP Info
Check the club's server phpinfo file here.
Check out these Member's Websites
