March 2016
Descendent, Ancestor, Parent Child Sibling and the Cascade
This March we had a look how all HTML tags are nested and how
we can use that to address the tags within the cascading style
sheet. We also looked at how and why the cascading style sheet
cascades.
All tags in HTML are nested and therefore all tags have Parents,
Children, Ancestors and Descendants. All tags have a start and an end
tag, to and all tags are nested inside the HTML tags. The HTML tag has
two children they are the Head and Body
<HTML>(Parent)
<HEAD> (Child of HTML)
</HEAD>
<BODY> (Child of HTML)
</BODY>(Head and Body are Siblings)
</HTML>
All other tags are children of either the head or body, with a nest, any tag inside a tag would have a parent and or an ancestor. That is, it would be a descendent to the tag in which the parent was nested.
Using this code we can look at how that idea works.
<div>
<article>
<p> paragraph</p>
</article>
<p> paragraph 1</p>
<p> paragraph 2</p>
</div>
- <div> is a parent of article and the ancestor of p
- <article> is the child of div and parent of P
- <p> paragraph</p> is the child of article and descendent of div
- <p> paragraph 1</p> Child of div
- <p> paragraph 2</p> Child of div
Paragraphs 1 & 2 are siblings
We then look at this youtube video from day four of the course,
30 Days to Learn HTML & CSS
It gives a good idea of how the parent child relationship works.
So how do you target the children? There are four selectors called combinators
- The Descendent selector which uses a space eg article (space) p {color:blue;}
- The Child selector which uses a > eg div &gt; article {color:red;}
- The Adjacent sibling selector which uses + eg div + p {color:yellow;}
- A General sibling selector which uses ~ eg div ~ p {color:yellow;}
And a Child star selector which uses * eg
div * {color:green;}
You can use this to highlight any element after the end tag eg the above code turns the all the paragraphs green
To see how they all worked we run through the
“try it yourself”
demonstrations in the W3C Schools.
Here is the html it asked us to edited.
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
<div>
<p>This is a paragraph inside a div element.</p>
<p>This is another paragraph inside a div element. </p>
<p><span>This a paragraph inside a span element, inside a div element. </span></p>
</div>
<p>This is a paragraph, not inside a div element. </p>
<p>This is another paragraph, not inside a div element. </p>
<p>Inside the head is a style tag and we had to enter the correct code to test
the selectors.</p>
</body>
</html>
Here is the code we entered and the result
<style>
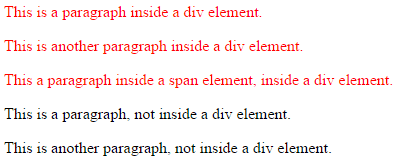
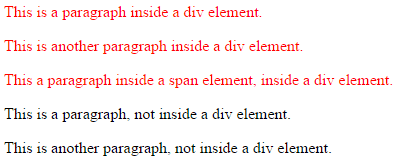
div p {color:red;}
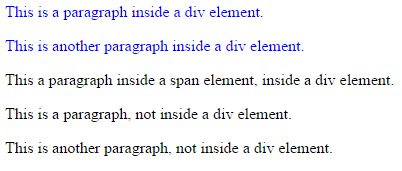
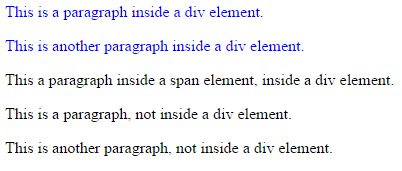
div > p {color:blue;}
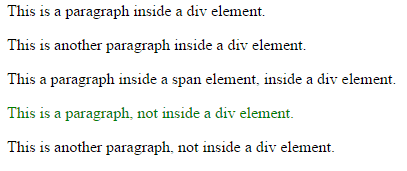
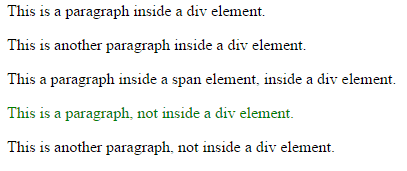
span + p {color:yellow;}
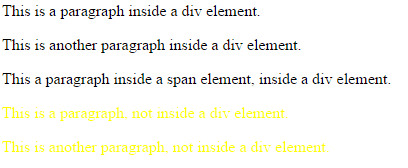
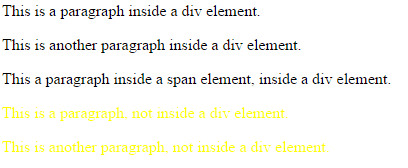
div ~ p{color:green;}
</style>
Div p {color:red;} The descendent selector
Result

Div &gt; p {color:blue;} The child selector
Result

Div + p {color:green;} The adjacent sibling selector
Result
 Div ~ p{color:yellow;} The general sibling selector
Div ~ p{color:yellow;} The general sibling selector
Result

We also had a look at some of the
other selectors described in the W3S Schools.
The Cascade
Browsers read style sheets to determine how a site should appear and there
are at least three sheets. I think of it as the 3 + 3 rule
The first three are,
- Use agent (browser)
- All browsers have a default style sheet. The styles may vary slightly between browser but all would for example show links a blue.
- User (any browser user can create their own sheet)
- For example people with problems like poor eye sight may instruct the browser to show all text at 200%
- Author (the one you created for your web site)
Here are the other three, that is the ones the web designer created
- A separate sheet linked to the page.
- Embedded, a set of styles in the head tag under the styles tag (only works for that page)
- Inline. A style or set of styles attached to a tag within the html page.
- Eg <p style =”color:red;”>
How does the cascade, cascade?
The browser looks at all these sheets and in ascending order applies the
rules to either 1, 2 or 3
There are three rules the browser applies
- Find all the declarations that apply to each element
- Sort by weight and order
- Sort by specificity
There is a formula for how this is weighting, it is
- Count the number of Inline styles
- Count the number of IDs
- Count the number of other selectors (classes)
- Count the number of elements (tags)
Add a number for each item in the four areas and highest number wins
Table
| Inline Style: |
ID: |
Classes, Attributes, and Pseudo-classes |
Element Types and Pseudo-elements |
| Add a number |
Add a number |
Add a number |
Add a number |
This table is from a Sitepoint article on specificity and weight.
http://www.sitepoint.com/web-foundations/specificity/
Heres an example.
<p style ="color:red;>inline
# p {color:red;}ID
. p {color:red;}Class
Table
| Inline Style: |
ID: |
Classes, Attributes, and Pseudo-classes |
Element Types and Pseudo-elements |
| 1 |
1 |
1 |
0 |
The inline style should win at 1000 over the ID at 100 or the class at 10
Here is a link to lesson 3 of the course "Understanding the CSS Cascade "
which we looked at. The course is from Sitepoint Premium a paid site you can
subscribe to but this one is a free example.
https://www.sitepoint.com/premium/courses/understanding-the-css-cascade-2874/lesson/3/step/1
To sum this up I quoted “Charlie’s Simple Cascade Summary” by Charles
Wyke-Smith from page 54 of “Stylin with CSS”
http://www.stylinwithcss.com/index.php
- Rule 1: Selectors with IDs; override classes; which override selectors;
- Rule 2: If the same tag is defined in more then one location then
- Inline wins over
- Embedded which wins over
- Style sheets
- Rule 2: loses to rule 1 though is a selector is more specific it overrides
wherever it is
- Rule 3: Defined styles override inherited styles regardless of specificity. Eg !important rule
Steve South
Sig Leader
![]()
![]()
![]()

![]()
![]()
![]()