Reports from our 2016 Meetings
![]()
![]()
![]()

![]()
![]()
![]()

Reports from our 2016 Meetings
This month we had a look at some of the sites members were creating. David showed us a site he created in Dreamweaver for a local south coast church. The site is yet to be uploaded. John S demonstrated how he uses Notetab light to build his ANZAC bridge site. While not true WYSWIG you can open the browser and see the edits as they are made.

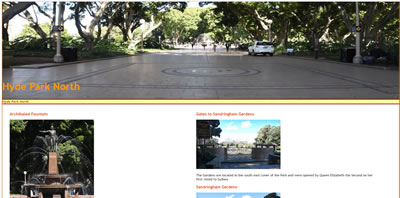
I showed a small one-page site I created to show a few photos of Hyde Park. The code was take from one of the templates on the web design site.

We then discussed the use of wireframes as a development tool for designing site layout. Using the article from Tutsplus+ called “A beginner’s guide to wire framing”
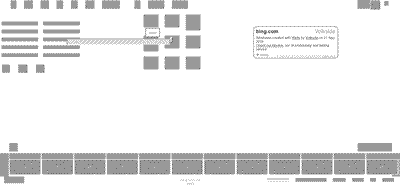
One of the ideas was to look at sites you like the design of and investigate their layout using wireframe. The article recommended a free program called Wirify. It sits as an addon to your browser and when you like a site you can use Wirify to display the wireframe layout.
One of the ideas was to look at sites you like the design of and investigate their layout using wireframe. The article recommended a free program called Wirify. It sits as an addon to your browser and when you like a site you can use Wirify to display the wireframe layout.

You can hover over the wire frame panel to see what it contains. As you hover over a frame a message pops up telling you the type of html container you are looking at. In this example you can see the search bar in Bing is an input area.
We had a look at some of the “Free” wireframe programmes one of which “Justinmind” looked good didn’t require a credit card to download but turned out to be a month by month subscription. However, I have since found two free wireframes for Chrome. Moqups which is an app and Instant Wireframes an extension which like Wirify above shows the wireframe of the current site you’re in.
Instant Wireframes

Moqups running as an online app

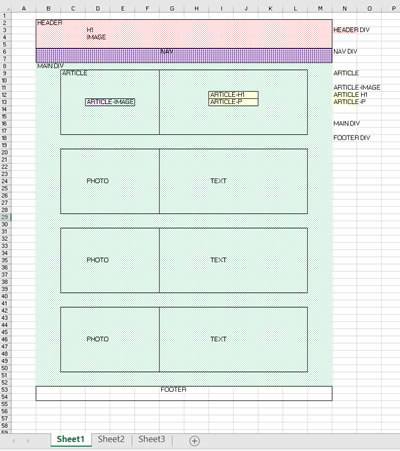
I then showed how you could probably do a wireframe with existing tools such as a spreadsheet.
Using Excel, I drafted a mock-up of the site I created for Hyde Park

John L the pointed out a problem he found displaying our site on his Samsung smart TV.

Samsung is using their own browser, Tizen. Examining his test site for the PC group he discovered that the Samsung browser won’t read flex box html code.
Looks like yet another browser war to make a web designers life difficult, this time between Android and Windows.

One thing John showed us that is more useful is Check my links. It’s an addon for Google Chrome which checks all the links on a page to see if they still work. John used it on the favourites page to good effect. Over time links go sour as sites close or pages are deleted, this app helps identify them for removal.
Steve South
Sig Leader