Reports from our 2017 Meetings
![]()
![]()
![]()

![]()
![]()
![]()

Reports from our 2017 Meetings
This was our first meeting for 2017 and we built on our look at the W3 Schools CSS files in November by attempting to make some practical use of the W3.CSS file.
The W3 site tutorial has a case study on building a responsive site (W3.CSS Case) and both demo site’s and templates to help you build a site on a theme related to the purpose of your site.
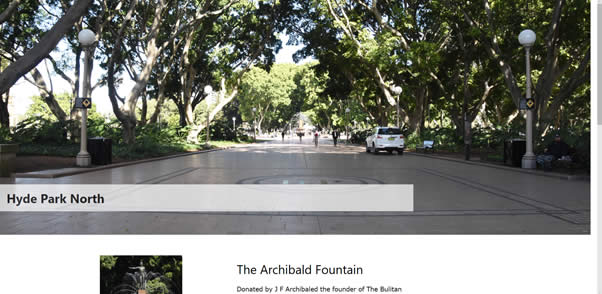
To make some practical use we put together a photo site on Hyde Park North in Sydney.
We had photos of the fountains in the park, the entrances including the train station and brief information on the fountains. That gave us the material we needed to build a site.
To start we looked at the available templates and discussed how we would like the site to appear. There are several photo albums sites. We picked photo 2 under demo sites.

However we wanted a nicer looking header so we found the “travel agency" template.

That gave us a good pictorial header for the Hyde Park.
What remained was to edit the templates to copy the html for the header from travel agent to photo 2
Using the “try it” feature we found the html for the header and its accompanying title
<div class="w3-display-container" style="margin-bottom:50px">
<img src="/w3images/beach3.jpg" style="width:100%">
<div class="w3-display-bottomleft w3-container w3-amber w3-hover-orange w3-hide-small" style="bottom:10%;opacity:0.7;width:70%">
<h2 > <b> 4 Good Reasons <br >For travelling with us </b> </h2 >
</div >
</div >
and copied it
We then pasted it into the photo 2 site while commenting out the original html
<!-- < div class="w3-container w3-teal" >We then set about adding the photos and text for the Hyde Park site.
Here is the result

We modified the Title roll over simply by varying the w3 css class’s attached to the header, changing
"w3-amber; w3-hover-orange; w3-hide-small"
to
"w3-white w3-hover-light-green w3-hide-small"
We also had a quick look at the W3 colour picker shown on the left side of each window in the tutorial. John also had one he liked called Colour Picker for Chrome http://www.colorzilla.com/chrome/ which is an extension for chrome.
See you all next month
Steve South
Sig Leader