Reports from our 2017 Meetings
![]()
![]()
![]()

![]()
![]()
![]()

Reports from our 2017 Meetings
This month we took a fresh look at four free web design programs. Two old favourite’s Coffee Cup and BlueGriffon, and two two new responsive design programs, Open Element and Bootstrap 4 Playground from Coffee Cup.
First up we looked at Coffee Cup HTML which is into its 15th edition and while it has seen some improvements like full HTML 5 support and more templates. The interface of Coffee Cup has not changed and those new templates are interesting and including one on Flexbox, along with numerus fluid and fixed layout designs.

To start, you can choose a blank page, a new project, or start from a theme.
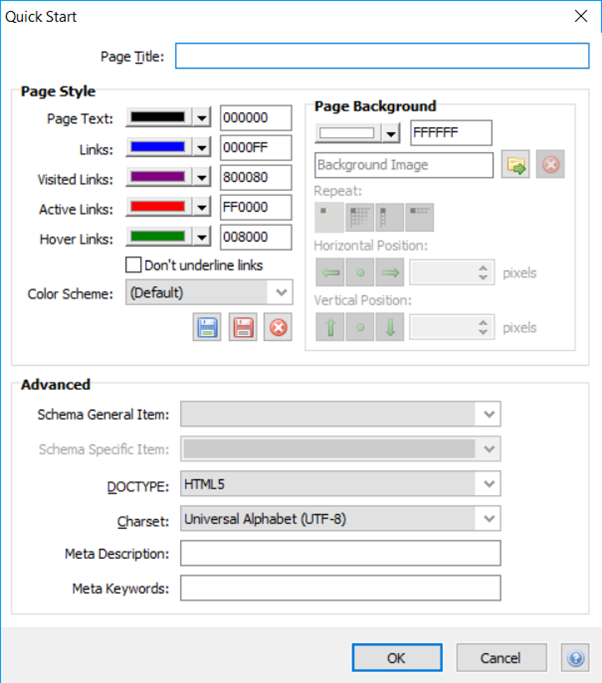
When you choose New Blank Page or Quick Start if you are in the file menu you get to set up the styles you want.
When you choosing “New Blank Page” from the start screen or Quick Start from the file menu you are taken to a menu where we set the page name, the styles and the document types

When you setup your styles you can save then as a unique colour scheme.
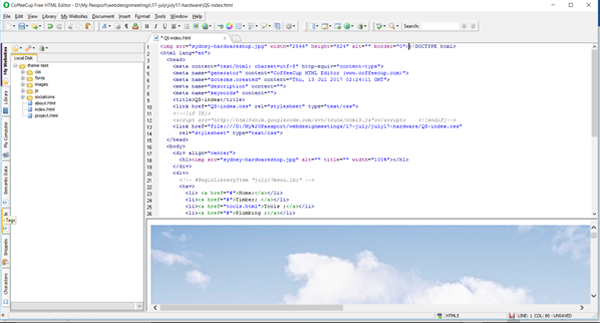
Unfortunately, Coffee Cup doesn’t appear to handle CSS that well. The CSS you create using this menu is stored in the head of the html file under a style tag. Even if you create a separate CSS file it doesn’t appear to write the code to it. That may be a result of our using the free version? Starting your site in a project should see all the files connected but the free version doesn’t allow auto links.
Of interest is the Coffee Cup Library which allows you to re-use or copy large sets of code like a menu over all the files in the site. In principle once your code is in the library, if you edit the library the code will change all the pages using the code. In practice that idea appeared not to work in the free version.
Of real disappointment is the loss of the html code tag. All the versions we looked at before this one had all the html tags available and you could simply add a tag to your page as needed. In this version that code menu stops working after 28 days. We wondered how you could make use of the program if you had to remember all the tags you needed? That is made worst as Coffee Cup is not a WYSIWYG, you cannot edit the code or the text from the preview.

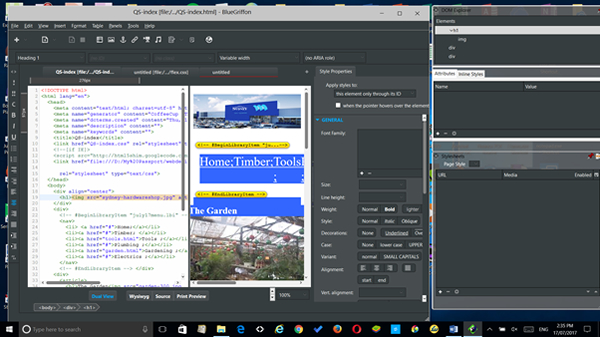
From there we moved on to look at BlueGriffon. It’s now in version 2.3. One of the new innovations is the dual or split screen view. BlueGriffon is a true WYSIWYG and you can edit the text in either the code view or the graphic view.

The program is free but the manual is not, so we looked at what video tutorials are available.
Next up we looked at openElement 1.57 R9
To quote from the Wiki
openElement® is a powerful and intuitive web authoring program for creative professionals. Whatever your web project may be, openElement provides you with all the tools you need to build a solid and standards-compliant website. The software supports all the latest technology, such as HTML5, CSS3, jQuery, responsive design, etc. Work from a professionally designed template or from scratch. openElement was developed by web professionals for web professionals as a visual tool to maximize productivity by streamlining tasks and optimizing workflow
The opening page starts with open project or new project.

The new project has lots of themes you can use.

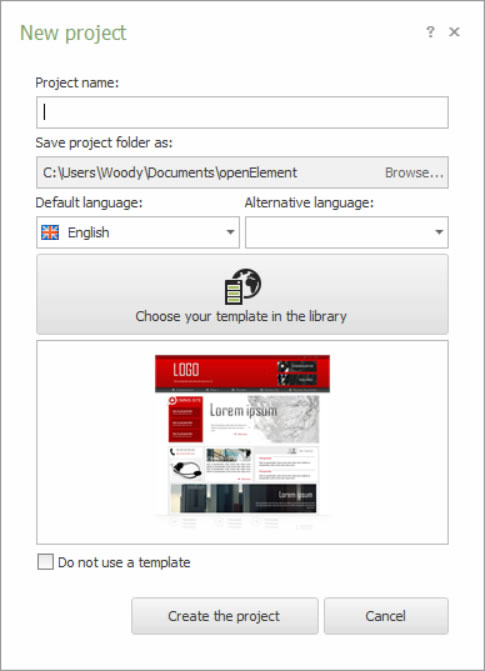
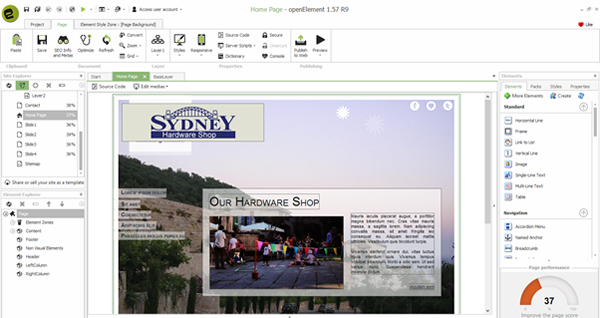
Once you have selected a theme you get this project page.

Which sets up details like the folder and the project name.
Here’s a screen shot of the project we tried to create.

Of note is the Improve your score window which tells us how good our Search rating is. To see the report you need to create an account which gives you access to additional online resources such as a SEO report.
There is a wiki or help forum and both official and public youtube videos.
Lastly, we looked at Bootstap 4 Playground. This appears to be a free version of Coffee Cup’s Bootstap Builder. I found it under a link to flexbox design on the Quick Start guide.

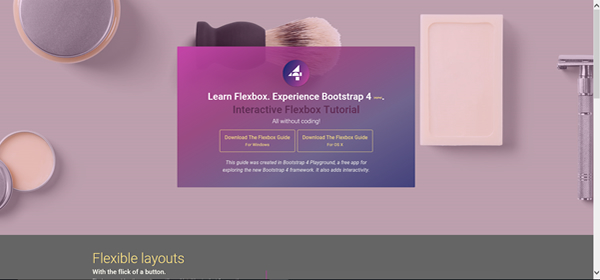
Clicking on FlexBOX sent me to this page.

Click on the Download Flexbox Guide and it downloads the playground exe file.
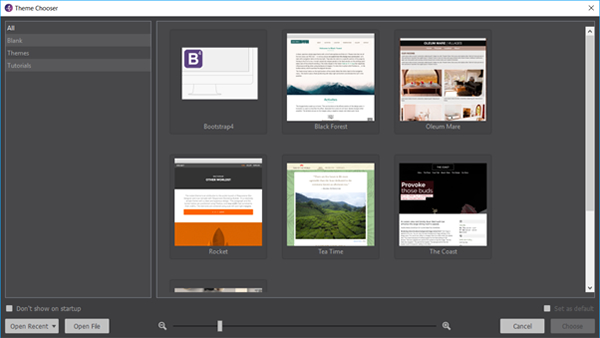
Once installed you get this start page

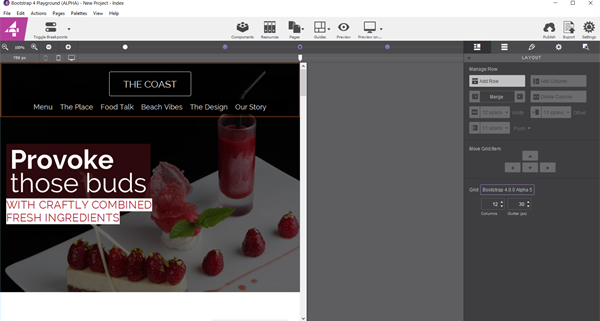
We picked “The Coast”

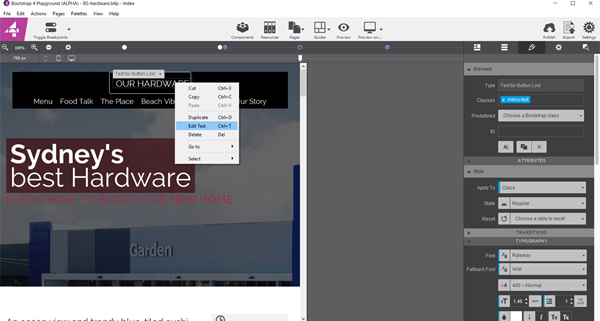
and tried playing with our hardware site. We amended the text in the headers.

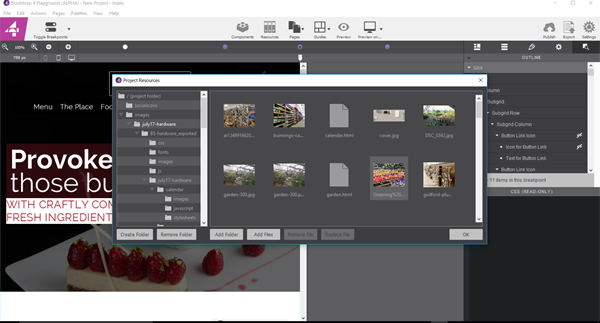
Then we changed the background image. First, we added our own image folder under resources.

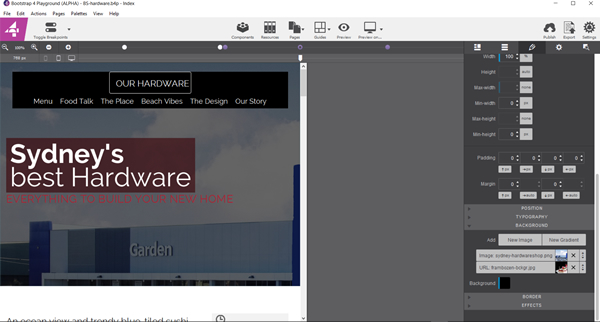
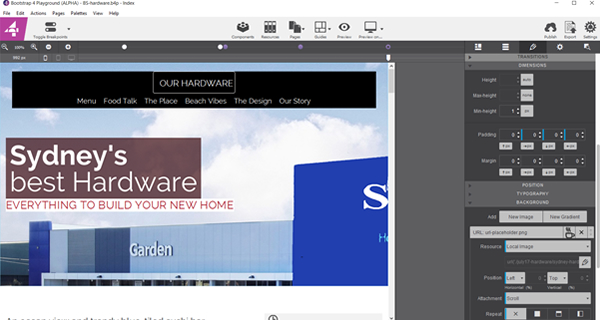
Then using the Inspector, we found the underlying background image.

Once we located the position of the image we changed it to our hardware header.

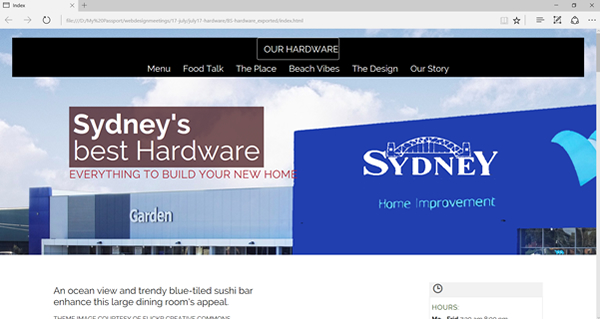
This was the final result.

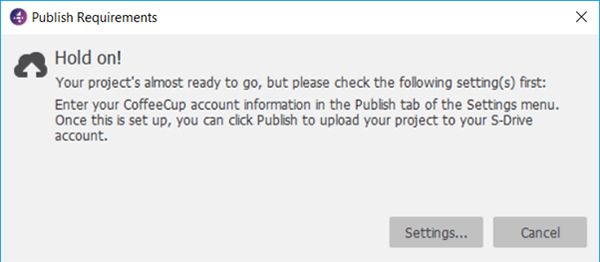
To test the site, we tried to publish it. To publish, we clicked on Publish and it asked for a Coffee Cup account, as we didn’t have one we simple exported the site.

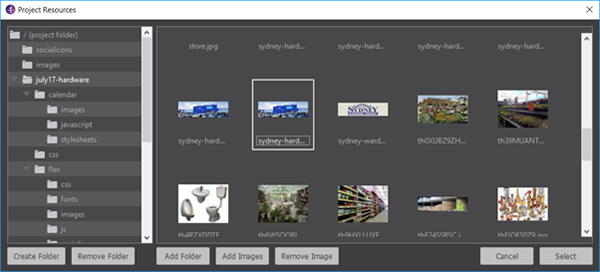
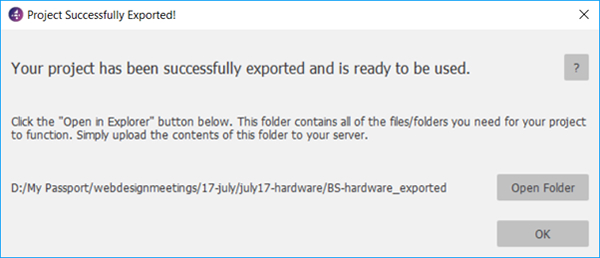
We selected our existing folder

Then we opened the index file and this was the result

By then we had run out of time.
Steve South
Sig Leader