Reports from our 2017 Meetings
![]()
![]()
![]()

![]()
![]()
![]()

Reports from our 2017 Meetings
This was our last meeting for the year so we discussed topics for next year. We had a look at the video introduction to some of the basic courses and decided use them as a guide to building a new site for the group.
Related to the idea of building a site we then went on to look at what applications were available for beginners. The topic was prompted by the fact that you can now have addons or extensions for the Edge browser. Extensions or addons are third party programmes you can run from your favourite browser. For some time, Chrome has had the edge on available extensions, so we looked at apps from all the browsers that could help in understanding web design.
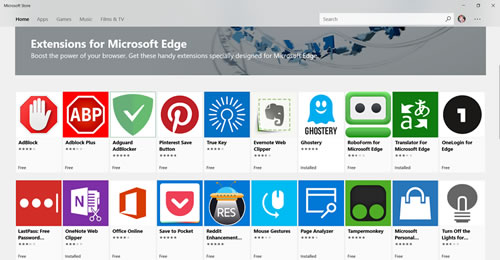
You get Edge extension from the Microsoft store, under Get extensions. These some of the offers

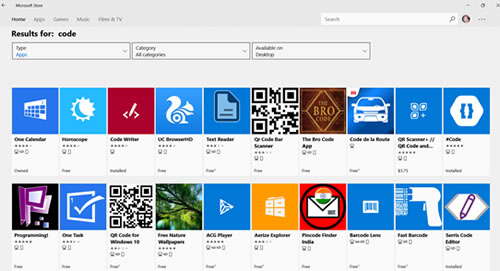
We searched for HTML, CSS and code, here’s what we found for code,

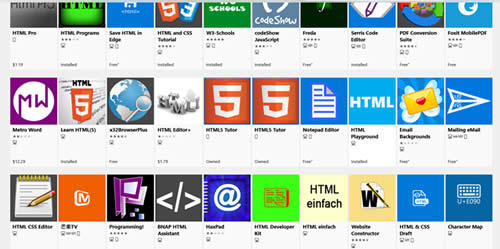
and html

When installed the apps usually have a launch icon on the browser
![]()
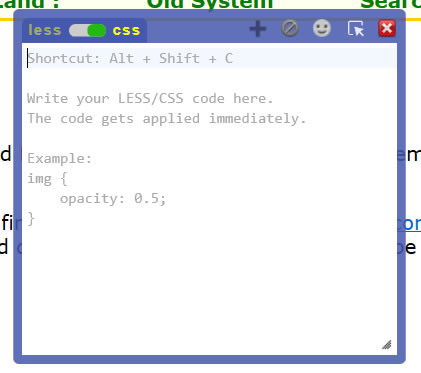
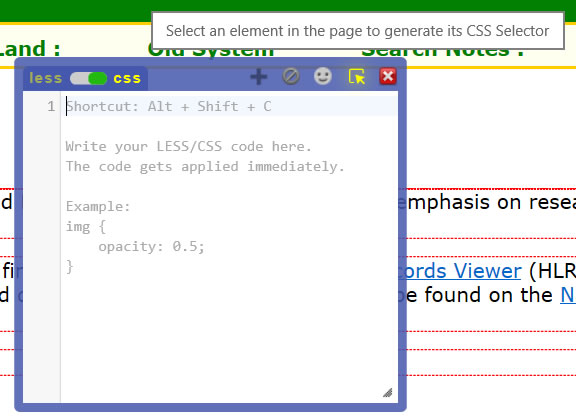
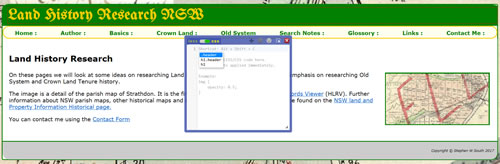
The first one we looked at was magic css or live css.

You can edit the open site by finding the css you want to edit and then changing the style

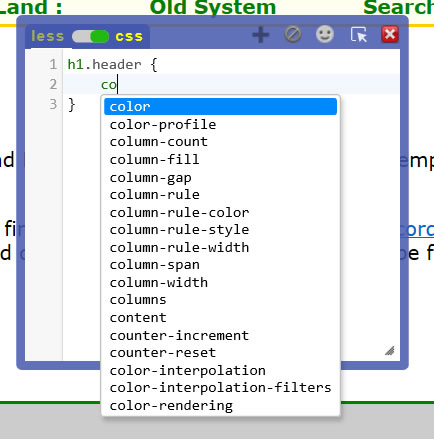
Pick the css element you would like to change?

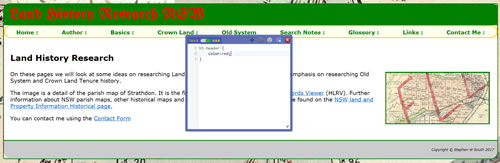
Here we have changed the header to red.

Here’s the result

This app appears to be available on all browsers.
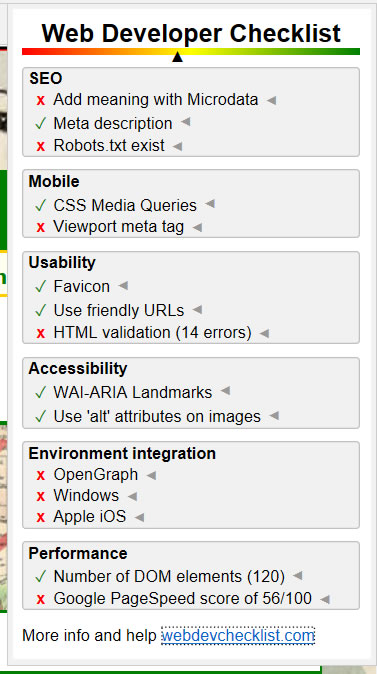
Another we looked at was the web developer check list

It gives a summary of the problems with a site you are on at the time.
We had a look at Chrome, Firefox and Opera extension Chrome was extensive but firefox and Opera had much smaller selection.
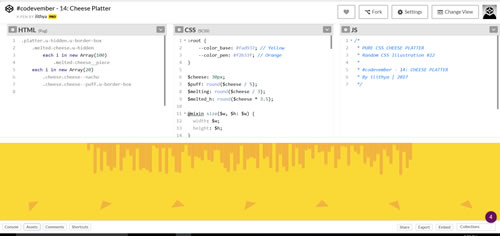
One app available on Chrome is Web Maker. It’s an offline version of CodePen.

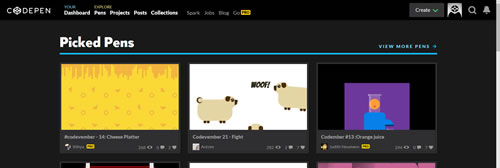
This is what a CodePen looks like. You can join for free and any pen you post is public, or subscribe to the pro edition and have private pens.

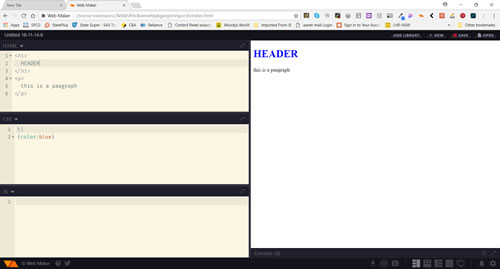
And this is Web Maker in Chrome

You can change the appearance and placement of the elements to suit your needs.
It has four panes HTML, CSS, JavaScript and a display pane. As you write code the result appears in the display pane. It is not predictive so you may need to have your guides with you.
Some of the apps we found are stand alone and can be run without the browser.
So, we had a look at some of the more interesting web coding apps in the store.
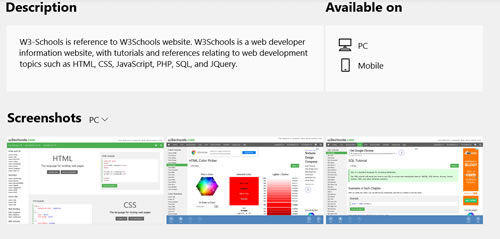
There are a number of tutorials. First up is W3C Schools Tutorial app.
This is the application version of the W3C Schools online tutorial

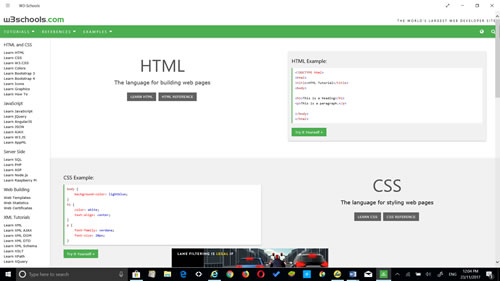
Once installed you see the same page as the browser site

Here’s the same page on the browser and you need to be online to use it.

One of the best offline tutorials we found is HTML5 & CSS3 Quicklook Guide.

It contains a set of video tutorials

and a chapter list

Here’s an example of a tutorial

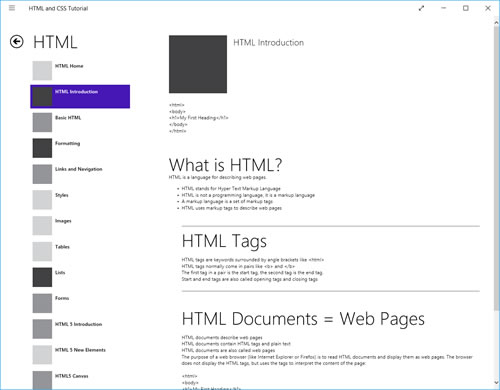
Another we found was a simple text read on html and css


Here’s an example of the information on the HTML Introduction page

We also looked at some of the code editors. There were lots of these editors and often an app would allow you to write more than one type of code.

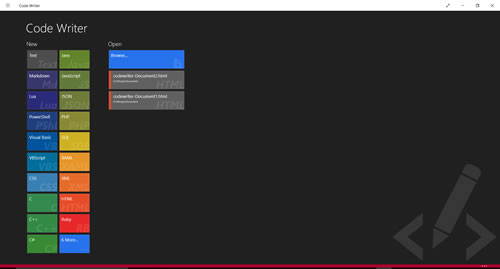
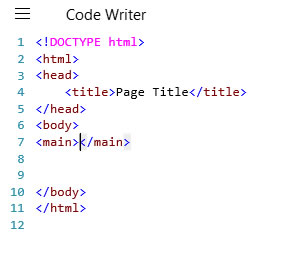
Code Writer can write up to 25 languages.

Here we wrote some html code by adding the main tag. While it doesn’t have predictive text it did close the tag.

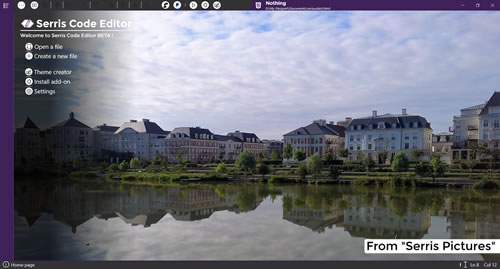
One of the best we found was Serris Code Editor. Those who are familiar with Brackets for Chrome will like this.

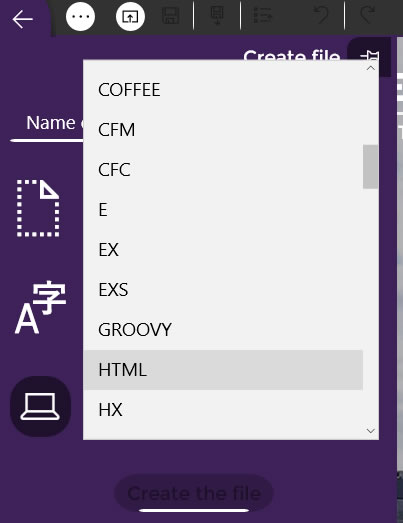
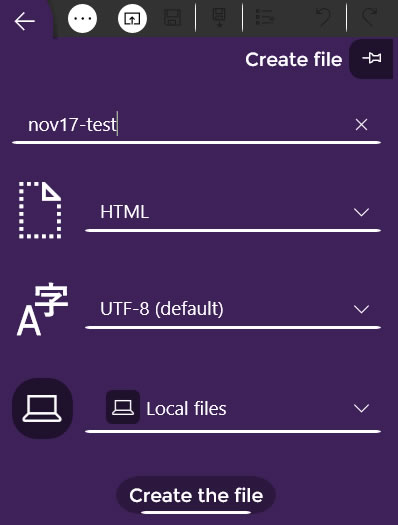
You open and create a file by selecting the language you need.


We choose html.

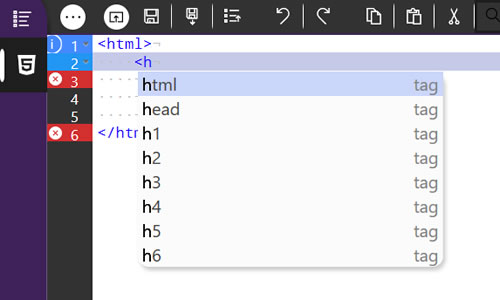
The code is predictive,

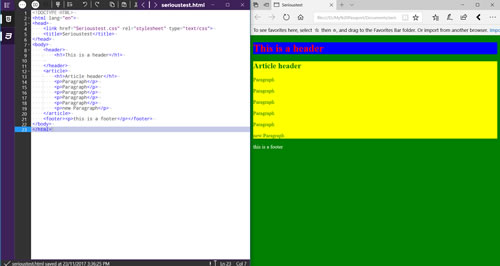
and unlike Brackets you can view the results in any programme.
Here we see the file using the Edge browser

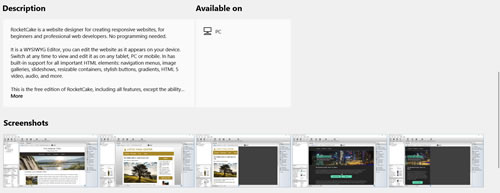
Finally, we looked at Rocketcake a WYSIWYG editor.

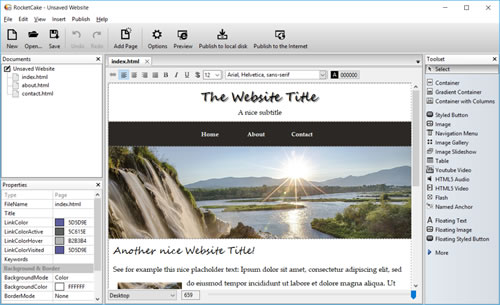
Here is the description page.

It opens with a set of templates you can choose or make your own.

The you can edit the page and add all sorts of elements from the toolkit.

It save the project as an .RCD file.
Unfortunately, you can only edit the html code if you by the professional edition.

There are many more apps available in the store which we couldn’t get too.
That’s all for this year and we hope you have a great holiday and a happy new year.
Steve South
Sig Leader