What we did
October 2021 Alternatives to Googles Capthcha.
This month we looked at some alternatives to Capthca the Google way of finding if you are a real person. I found a site which asked me to add two numbers correctly to download some software and I wondered what alternative to Capthca were available here is one I found. The problem was not many gave instructions on how these alernatives worked.
We looked at two of the alternatives, the maths question and the ‘honeypot”. A honeypot is an item in a form that is hidden and if filled out indicates a bot rather than a real person.
The first observation is that the maths question, like Capthca requires some input by the viewer and if your not great at addition or spotting the busses in a photo these methods are a problem. They can also be a problem for people who rely on screen readers.
The second is that most of these methods can be achieved using any coding language you choose.
We tested both on my website.
The Maths Question
The Maths question is based on this site.
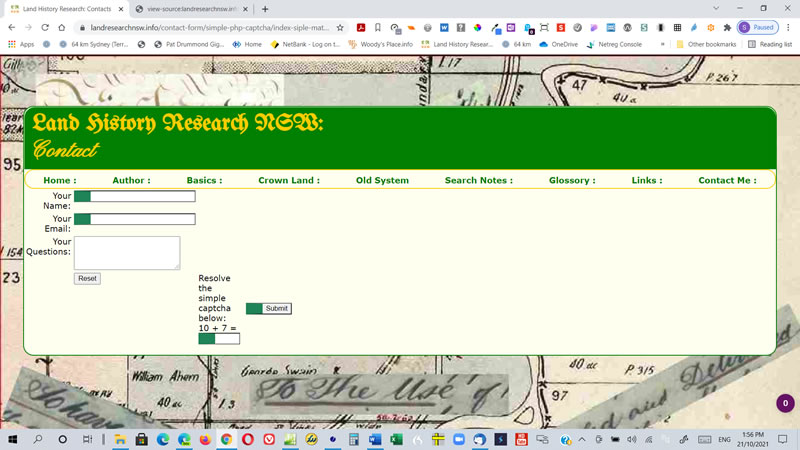
Here is our test using PHP to generate two numbers.

If you get it correct you go to this page.

If not you get this.

The PHP generates a sum based on this code
<?php// init variables
$min_number = 1;
$max_number = 15;
// generating random numbers
$random_number1 = mt_rand($min_number, $max_number);
$random_number2 = mt_rand($min_number, $max_number);
?>
You can
check out the test here
and there is a javascript alternative,
here’s the
code site.
The Honeypot idea.
Our test of the honeypot was based on this site.
It has instructions to created a honeypot using either Javascript or PHP.
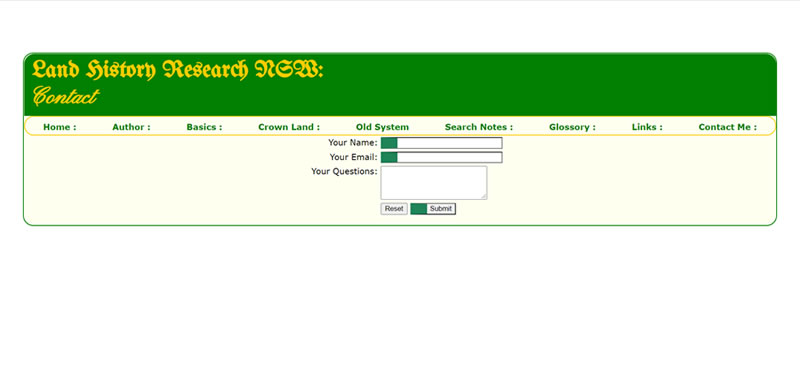
Here is the result on my site.

Here is the HTML for the hidden item
<tr><td class="goaway" >If you are a real person you will leave this empty: <br /><input name="url" />
</td>
</tr>
And the CSS that hides the item
.goaway {
display: none;
visibility: hidden;
}
Note we used both as it helps screen readers know not to read the hidden item.
This is the result received in my in box. The first is what the server tells me.
Array
(
[name] => Crypto Friend
[email] => cryptofriend811@gmail.com
[url] =>
[msg] => Hello,
By now you must have surely heard of the term ‘crypto’ (ETC)
[Submit] => Submit
)
and this is the actual e-mail
Hello, By now you must have surely heard of the term "crypto" (ETC)
I adopted this approach on my site and the results are disappointing. I now get two e-mails one from the server showing the items and information supplied and the sender’s e-mail. Unfortunealy I still get a large number of spam mails as they don’t fill out the hidden form. Cunning little bots.
Steve South
Web Design leader