What we did
September 2021 was all about colour.
This month was all about colour or color depending on who’s English you’re using. I found some great resources to help plan a colour scheme and create a gradient for your background or other need.
The first we looked at was Grabient.

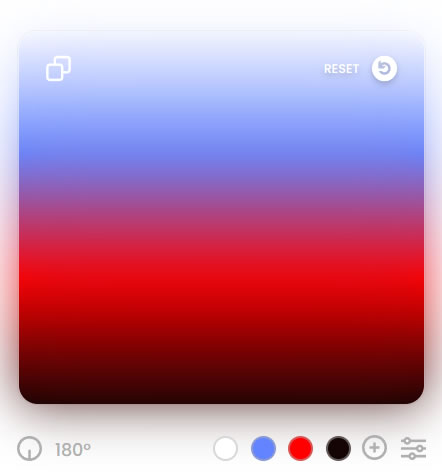
There isn’t much information on how to use the site. There are twenty-five examples and you can modify each one by changing the angel of the gradient and using a slide you can vary the intensity of each colour. You can add to the base colours and if you get it wrong there’s a reset button.

If you like the result, you can copy the css which looks like this.
background-color: #FFFFFF;
background-image: linear-gradient(180deg, #FFFFFF 0%, #6284FF 33%, #FF0000 66%, #150404 100%);
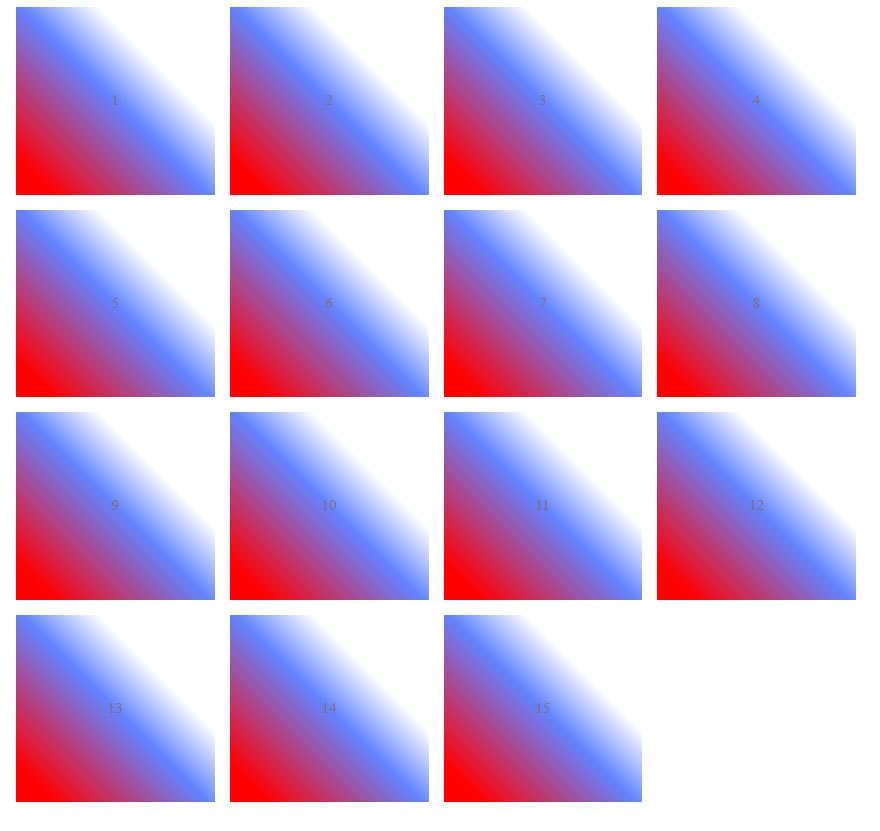
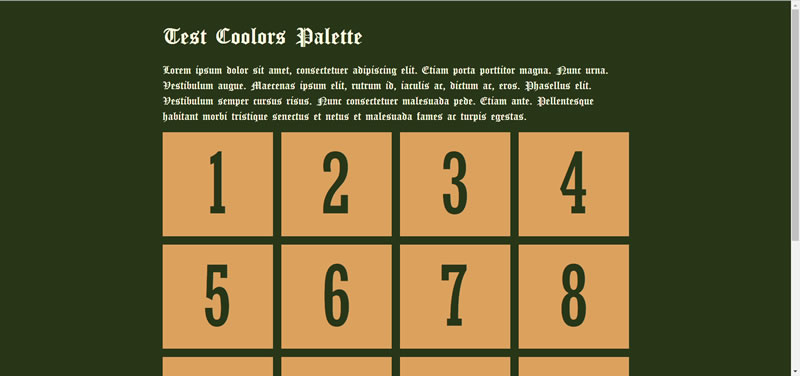
We then added the css to a test grid to have a look. First in the grid

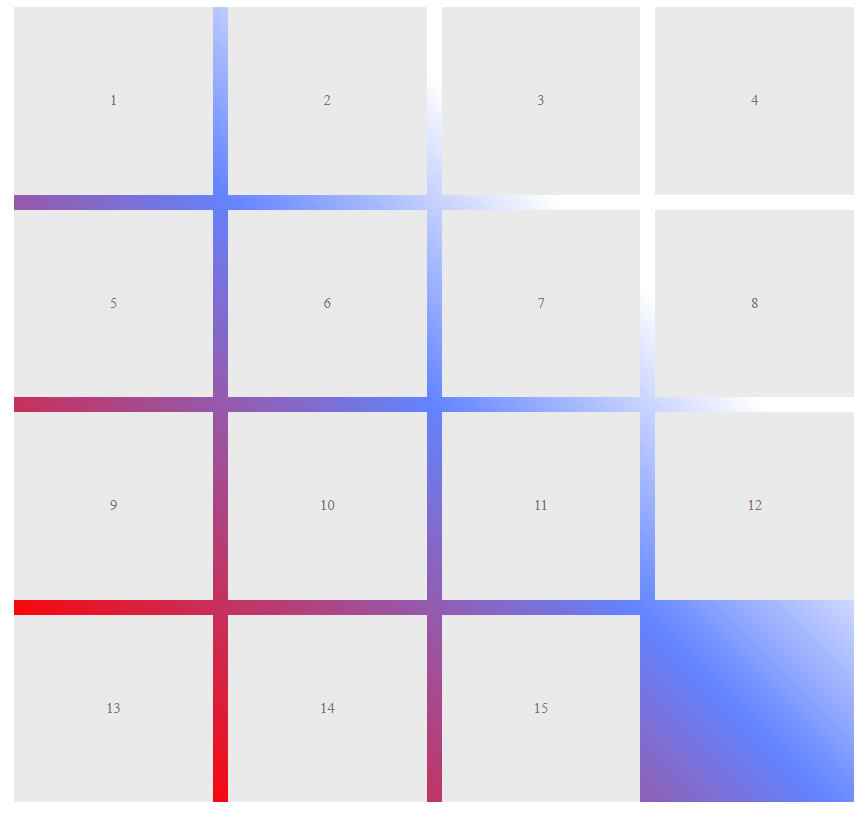
and then as a background.

We then looked at a site called Coolors.
This site is more comprehensive. It has gradients and paletes and you can create a colour scheme using a photo.
The best part of this site is the palettes. These allow you to define a colour scheme for your site using an existing palette or from a photo.

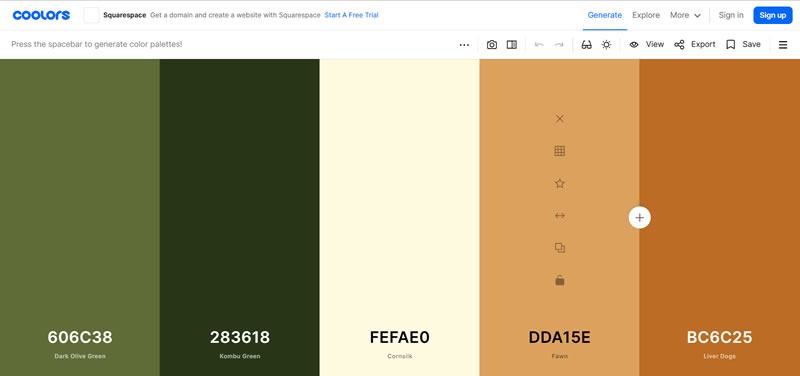
Here’s the generator. .

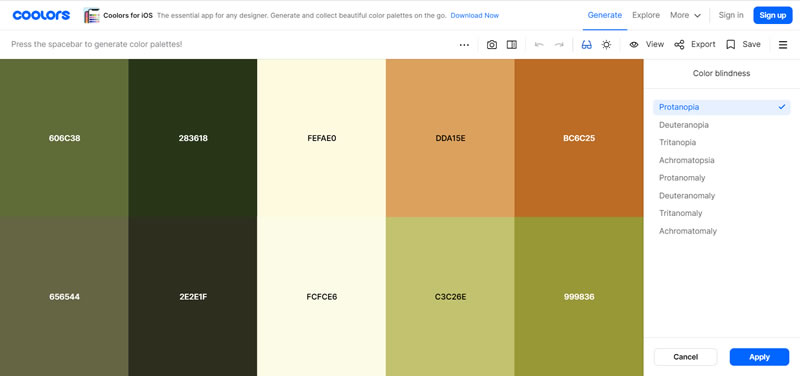
It has a large menu selection. Of interest was the colour blindness menu with examples for various types of blindnes

So we picked a palette and tested it.

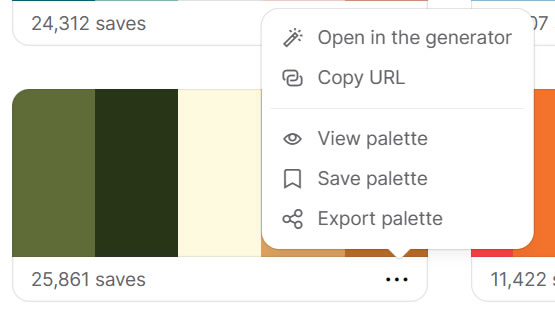
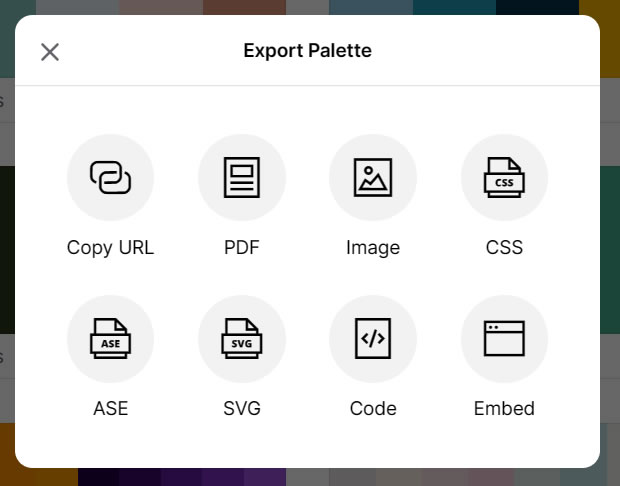
As you can see from the screen capture you have a wide range of choices in how to use the colour palette.

We saved the palette as css and then played with it. Here’s the result.

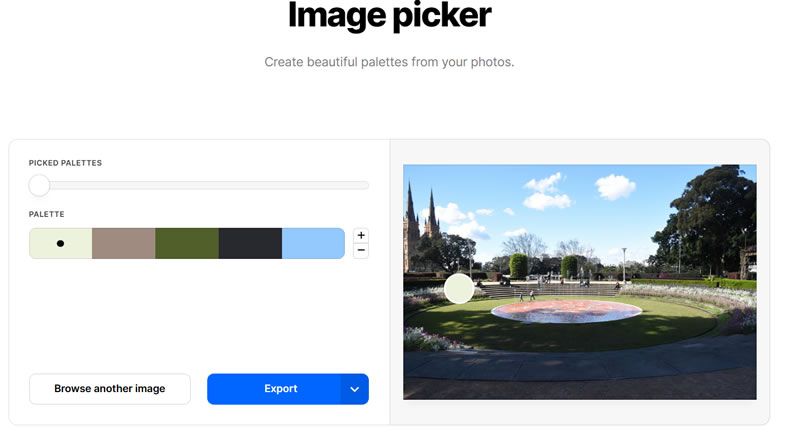
To finish with Coloors we used the background photo on my Woodysplace site. You can move the round selector to pick colours on the photo.
Here’s the palette the site suggested.

You can then export the the results in a similar manner as shown above.
To finish up we had a look at the alternatives to the suite of Adobe software. Which I found on an Instagram post from LogoBucket.
We had a look at four, Natron, Davinci Resolve and Blender for video editing.
Then there is Figma which is web design tool replacing XD, and can be used online or as a desktop app.
Steve South
Web Design leader