What we did
September 2023 : How to create a free Google Site.
Continuing our theme of free web sites, we looked at Google. If you have a Google e-mail address then you have a web site and other tools available for free.
This month we opened one of the Sydney PCs google accounts and played with constructing a site on Sydney’s Hyde Park.
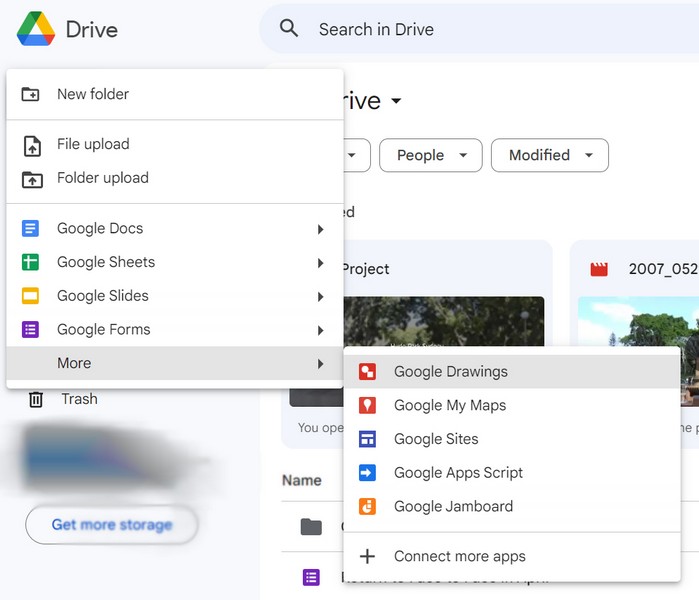
To access a new site, go into your Google drive Click on more and scroll down to Google Sites.

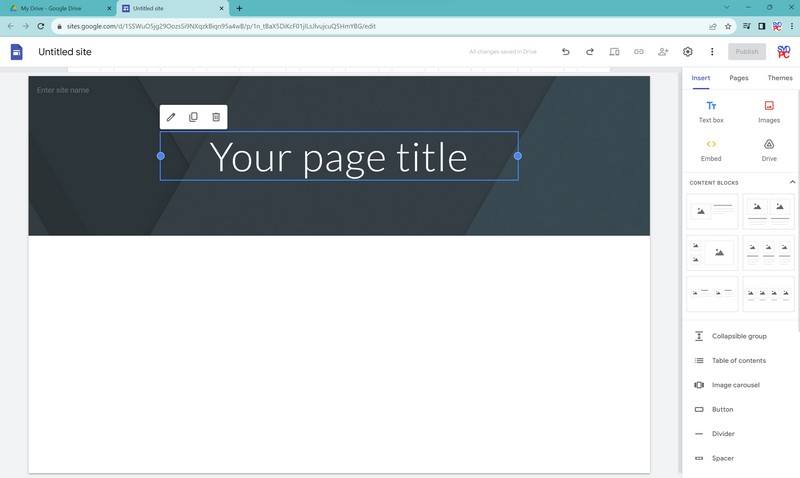
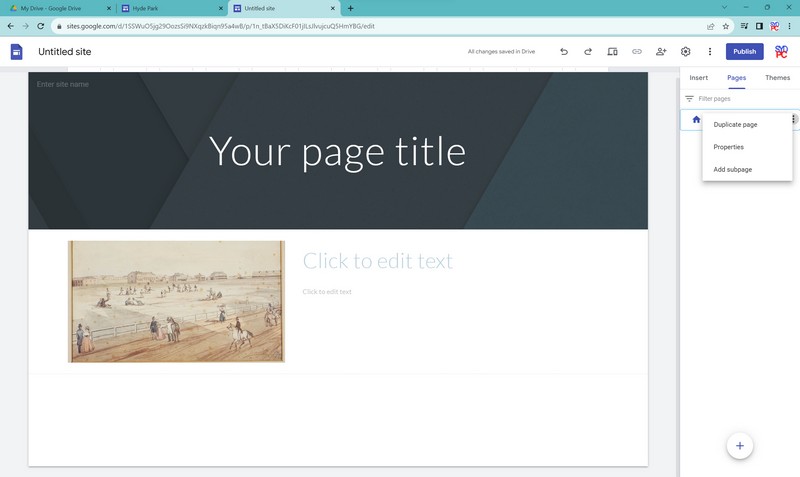
Here is what you see at the start of your new site.

On the left you can see the menu with three parts Insert, pages, and themes. We used this to add content blocks.

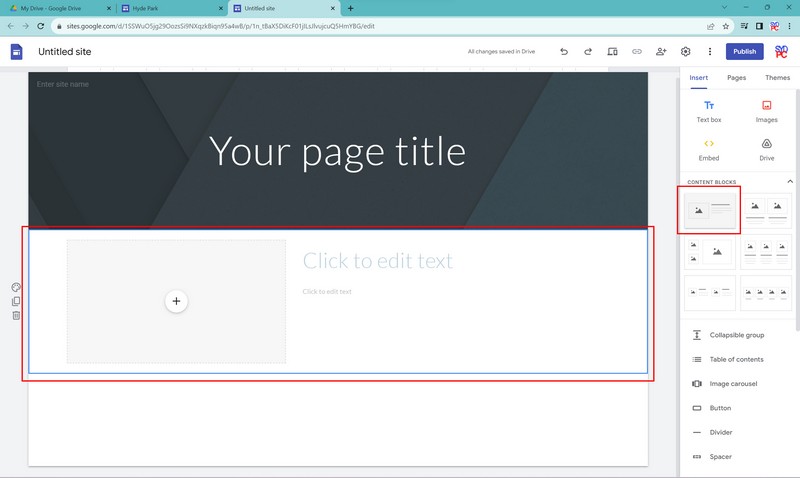
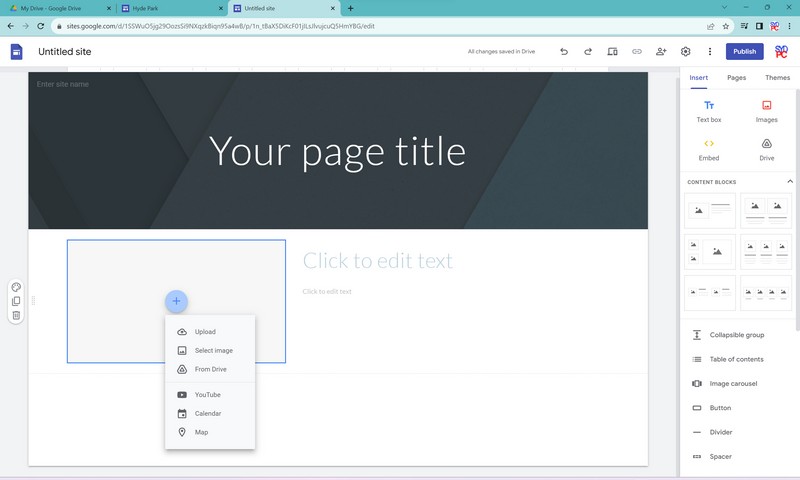
To added an image you click on the image place holder and then pick the location of the image you need.

We created a one-page site. I had some old phones and did a bit of research on the history and the fountains and monuments in the park.
Click on upload and locate the image


We created separate sections for the history then notes on what improvements were made to the park. We added information on the Archibald Fountain.
We tried to add a menu in the form of a table but in the time, we had we couldn’t find a way to link the sections to the table.

I have found that a menu can be created if you have created separate pages but how to add links to each section needs a bit more research.
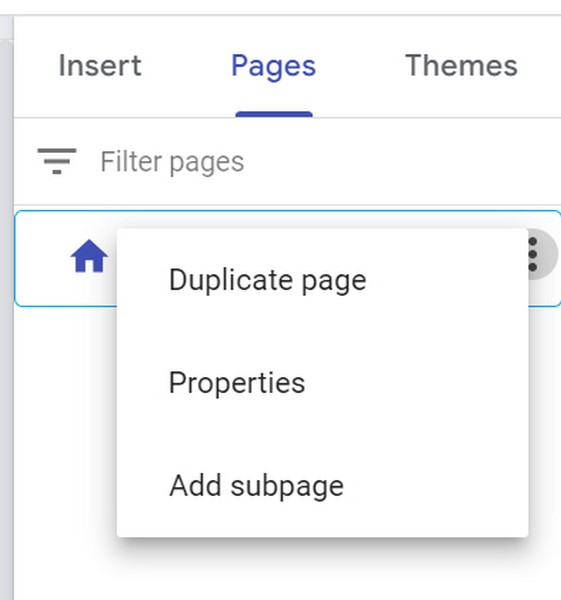
You can duplicate pages and add subpages.


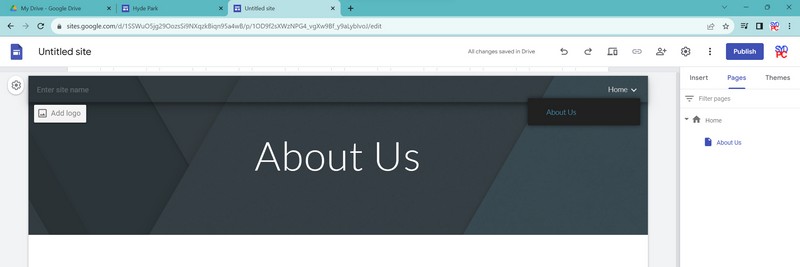
The menu is automatically created in the default template.
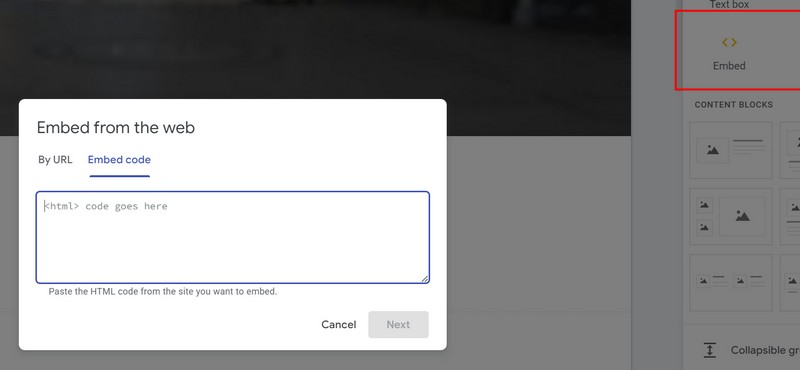
One thing to note is that you can add code

That may be one work around.
So, we may revisit our Hyde Park site later and see how we can create a menu for a one page site.
Here is the result of our first two-hour experiment.
Steve South
Web Design leader